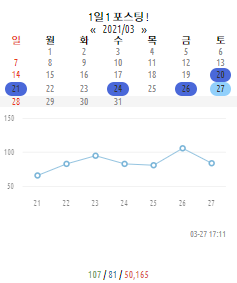
왼쪽 사이드바에 보이는 캘린더에
1일 1포스팅 이라는 제목을 달고
포스팅 날자가 하이라이트 되게 해뒀다.

코드는
HTML
CSS
/* calendar */
.calendar {}
.calendar .tt-calendar {}
.calendar .tt-calendar caption {font-size:1em}
.calendar .tt-calendar caption a:first-child, .calendar .tt-calendar caption a:last-child {color:#fff; font-size:1.2em}
.calendar .tt-calendar caption a {vertical-align:middle}
.calendar .tt-calendar th, .calendar .tt-calendar td {padding:1px 0; text-align:center}
.calendar .tt-calendar th {font-size:0.9em; font-weight:normal}
.calendar .tt-calendar td {font-size:0.9em; color:#8C8C8C}
.calendar .tt-calendar .cal_current_week {background:#f5f5f5}
.calendar .tt-calendar .cal_week2, .calendar .tt-calendar .cal_day_sunday {color:red}
.calendar .tt-calendar td a {display:inline-block; padding:2px 8px; background:#4169E1; color:#FF0000; border-radius:10px;}
.calendar .tt-calendar .cal_day4 {background:#fff; color:#fff}
.calendar .tt-calendar .cal_day4 a {background:#7ED2FF}
참조
-끝-
ps. 혹시 이 글이 유용하셨다면
아래 그림 클릭 > 쿠팡 접속하셔서
평소 필요하셨던 아무거나 구매하시면
블로그 운영에 작은 도움이 됩니다 :p
(구매가격은 완전 동일해요!)
-진짜 끝-
'자판기 > 애드센스' 카테고리의 다른 글
| 수익형 블로그 시크릿 노하우 : 월3천?? (0) | 2022.06.19 |
|---|---|
| 미루던 애드센스 드디어 신청 (0) | 2021.05.16 |
| 티스토리 "대표 블로그가 존재하지 않아 댓글을 달 수 없습니다" 해결 (0) | 2017.07.15 |
| 구글웹마스터 서치콘솔. 티스토리 검색등록 (0) | 2017.07.15 |
| 티스토리에 라이브리 소셜댓글 설치하기 (0) | 2017.07.13 |
